
このような疑問にお答えします。
わたしは、HTMLコーダーの仕事もしているので、HTMLとCSSについて、そこそこ理解しているつもりです。ブログを始めようとした時も、WordPressのテーマデザインを自分で構築することもできそうだなと思いました。
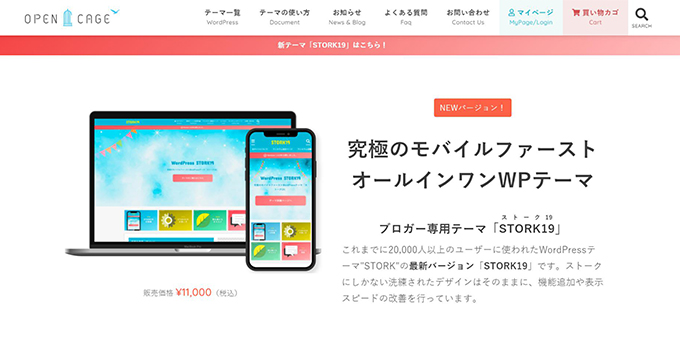
しかし、WordPressの有料テーマの「STORK19」を利用しています。
こちらの記事では、HTMLコーダーの私が、WordPress有料テーマSTORK19を選んだ理由をご紹介します。
なぜ、WordPress有料テーマ「STORK19」を選んだのか?
結論から言うと、有料テーマ「STORK19」を利用することでブログ開設までの時間を短縮する方が、自力で1からデザインを構築するよりもコストパフォーマンスが優れていると思ったからです。
また、WordPress有料テーマ「STORK19」はデザインも美しく、スマホなどで閲覧する場合のモバイル環境に最適化されたテーマということも魅力でした。
「ブログは内容が重要で、デザインは2の次。デザインを変えるのは後からどうにでもなる」と言われますが、わたしは、デザインにも気を配りたいと思っていました。
たしかに、有料テーマはお金がかかります。しかし、自分で一からブログのデザインを構築するにはそれなりの時間が必要になりますし、わからない事があればその都度調べなければなりません。
わたしは、HTMLコーダーの仕事もしているので、HTMLとCSSについてはそれなりに理解しています。WordPressのテーマデザインを自分で構築することもできそうだなと思いましたが、ブログ開設までの時間の短縮のために有料テーマのSTORK19を選びました。
実際に使ってみてわかったWordPress有料テーマ「STORK19」の良いところ
わたしが実際にWordPress有料テーマ「STORK19」を使ってみてわかった、「良いところ」をご紹介します。
HTMLとCSSに不慣れな人もブログをすぐに始められる
ブログやホームページを作りたいと思っても、ウエブサイトを構成するプログラミング言語のHTMLとCSSを学ばなければならないのでは?と思うのはもう昔の話かもしれません。
実際に「STORK19」を使ってみて、デザインやテキスト(文章)を自分好みにカスタマイズする操作が直観的でわかりやすいと思いました。
全くの初心者さんでも、安心してブログを始めることができるでしょう。そして、初めから上質なデザインのブログを構築することができるのもライバルに差を付けられます!
モバイルファースト設計は必須
今は、スマホなどのモバイル環境でホームページ(ウエブサイト)を閲覧する方が圧倒的に多くなってきています。
もし、あなたがスマホで何かを検索して、読み込みの遅いウエブサイトがあったらどうしますか?
きっと、ウエブサイトのすべてが表示されるまで待たずに、検索結果の次の候補のウエブサイトをクリックしているはずです。
モバイル環境では必須のレスポンシブデザイン対応の「STORK19」なら、読み込みの速度が速いので、ブログの訪問者を逃すことはありません。
WordPress有料テーマ「STORK19」の悪いところ
わたしが実際にWordPress有料テーマ「STORK19」を使ってみてわかった、「悪いところ」をご紹介します。
販売価格がちょっとお高い ¥11,000
有料テーマですので当たり前かもしれませんが、導入するのに¥11,000かかります。
たしかに、無料テーマでもデザインが良いものもありますし、「STORK19」は料金はかかります。
しかし、実際に利用してみても、飲み会2~3回くらい行くのと同じくらいですし、アフィリエイトなどで収益が発生したら元が取れると思います。
わたしは、ブログ開設までの時間短縮の方が自分にとって有益だったので「STORK19」を選びました。
WordPress有料テーマ「STORK19」を実際に利用してみた感想
WordPress有料テーマ「STORK19」を実際に使って2か月ほど経ちますが、
- 直観的な操作性
- 美しいデザイン
- モバイル環境に最適
- カスタマイズも簡単
- 便利なショートコードが豊富
などなど、わたしは、かなり気に入って利用しています。実を言うとわたしも、11,000円は高いかな~っと思っていましたが、これはブログ開設までの時間短縮への自己投資として今は間違いではなかったと確信しています。
WordPress有料テーマ「STORK19」は、初心者さんから様々なレベルのブロガーのそれぞれのニーズに応えてくれるテーマです。